
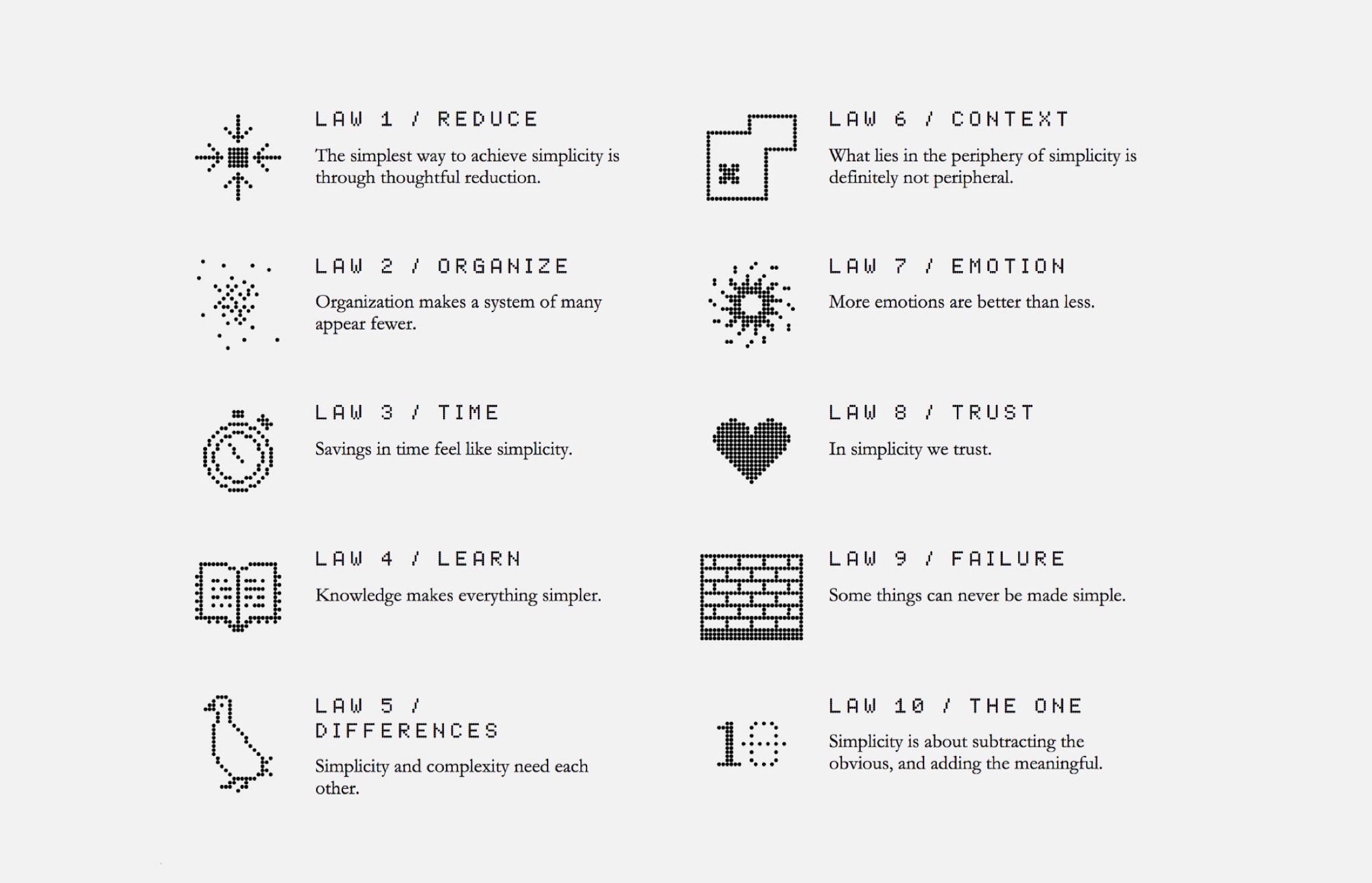
The Laws of Simplicity, John Maeda
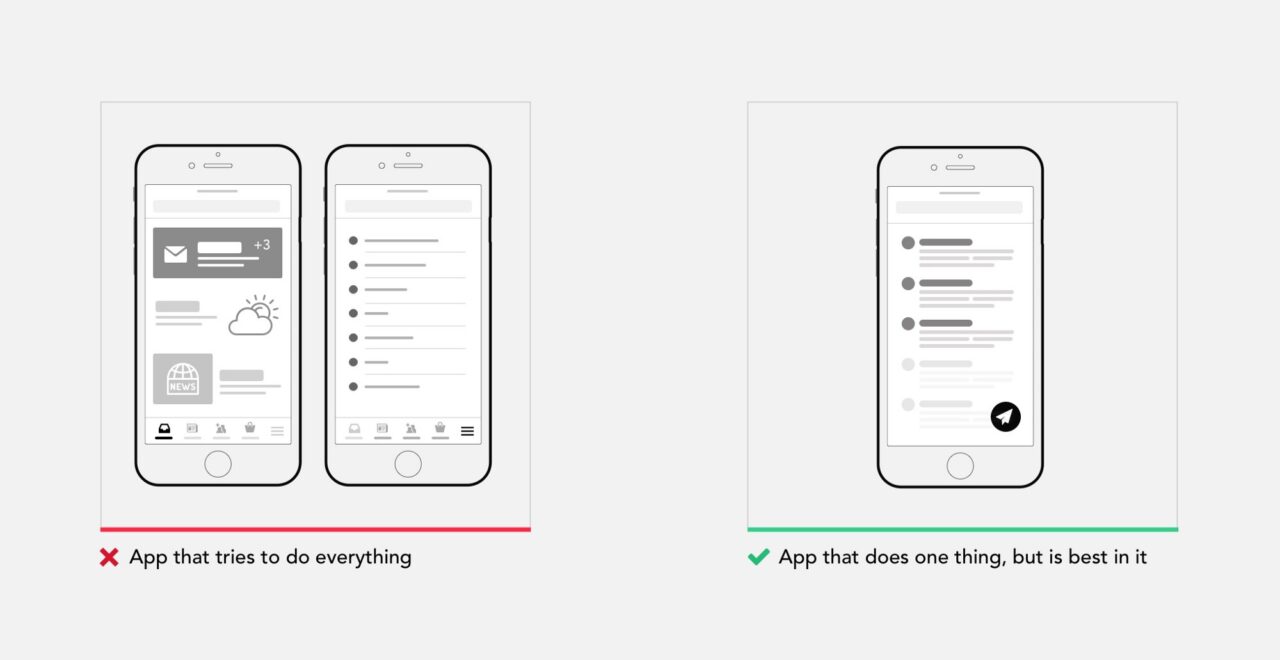
1. Build products with focused value
Laser focus

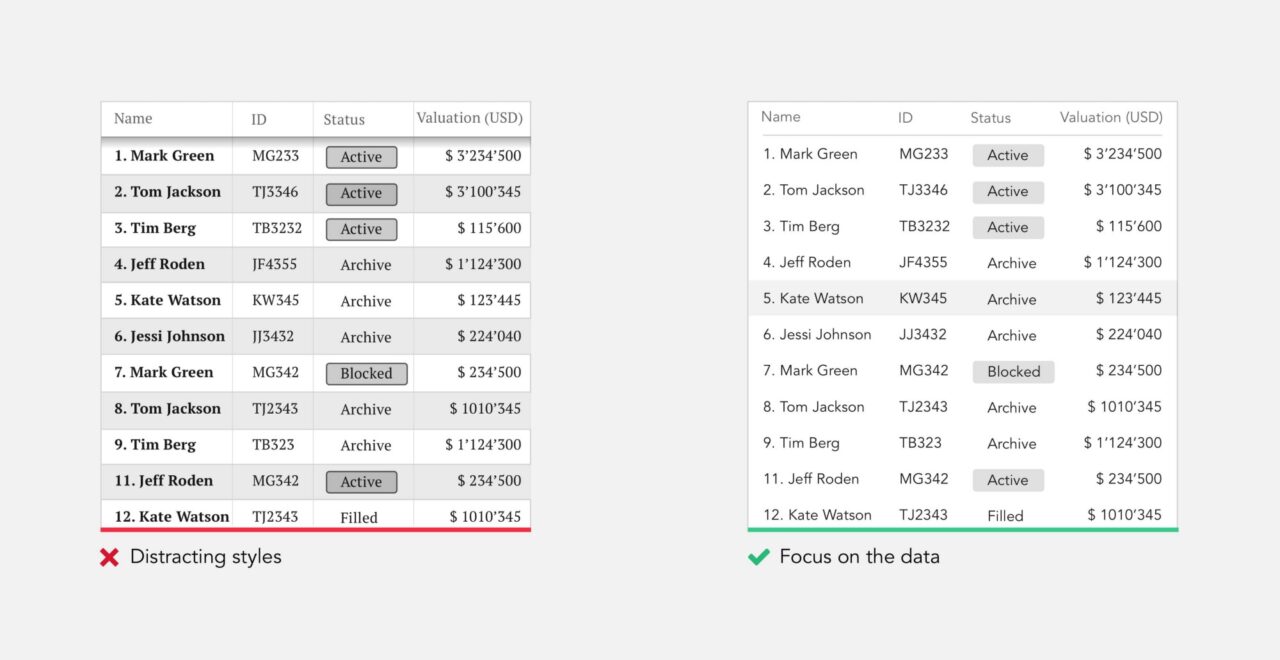
2. Remove everything unnecessary
Nothing superfluous

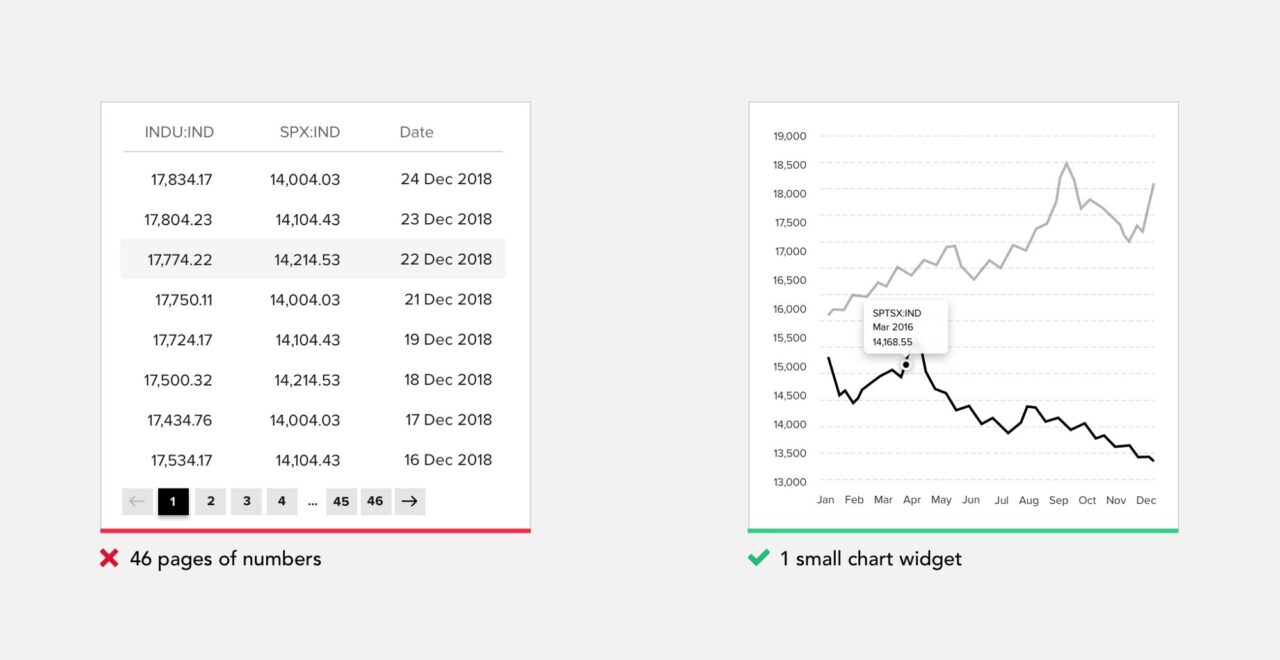
3. Translate data into a meaningful format
Visual beings

4. Support quick decision making
Time is money

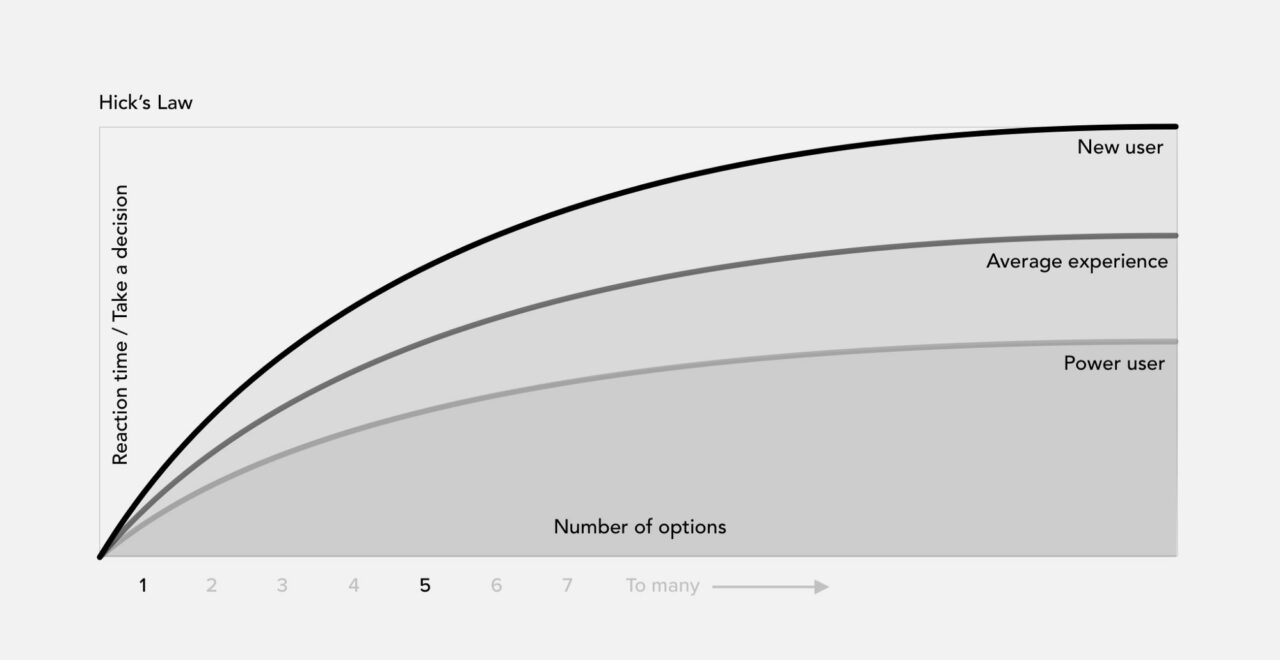
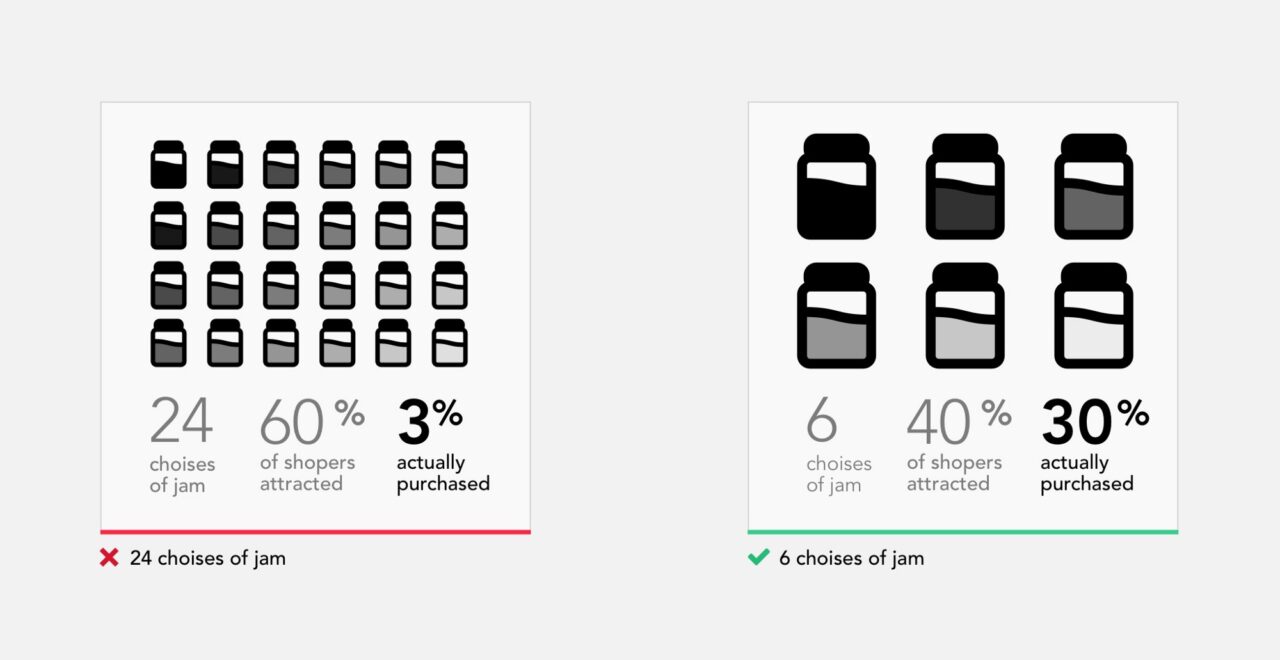
5. Too many choices will scare off customers
Less is more

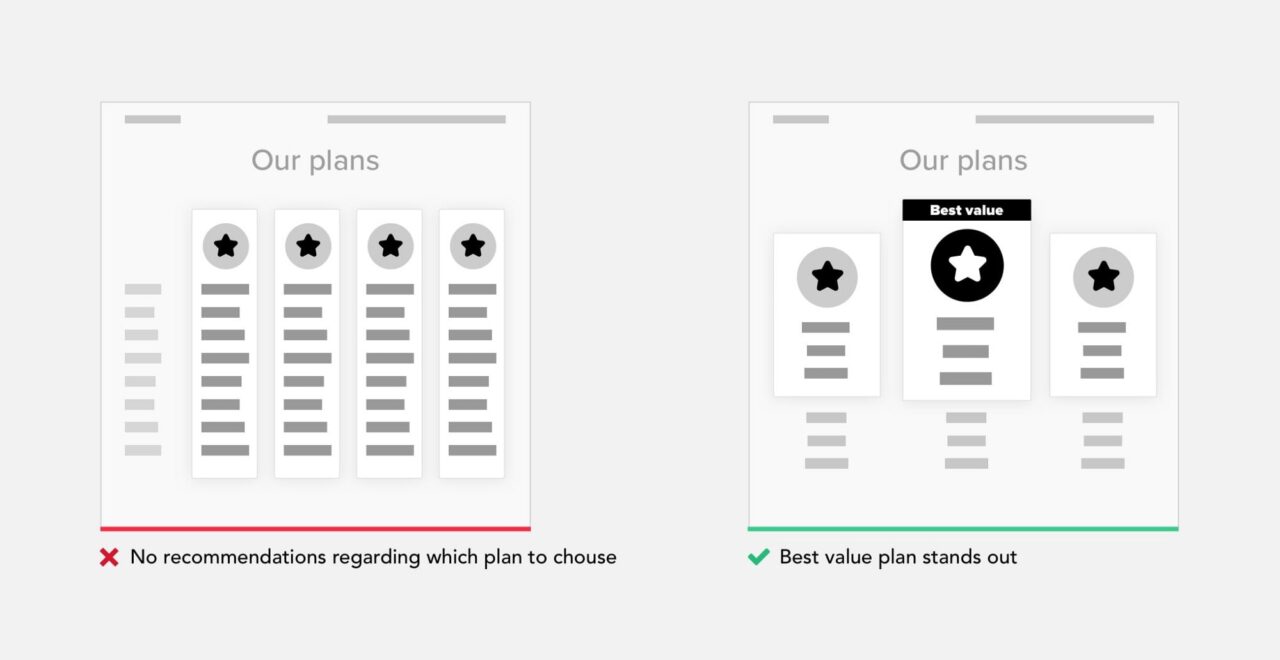
6. Provide recommendations where multiple choices are presented
Make the choice for the user

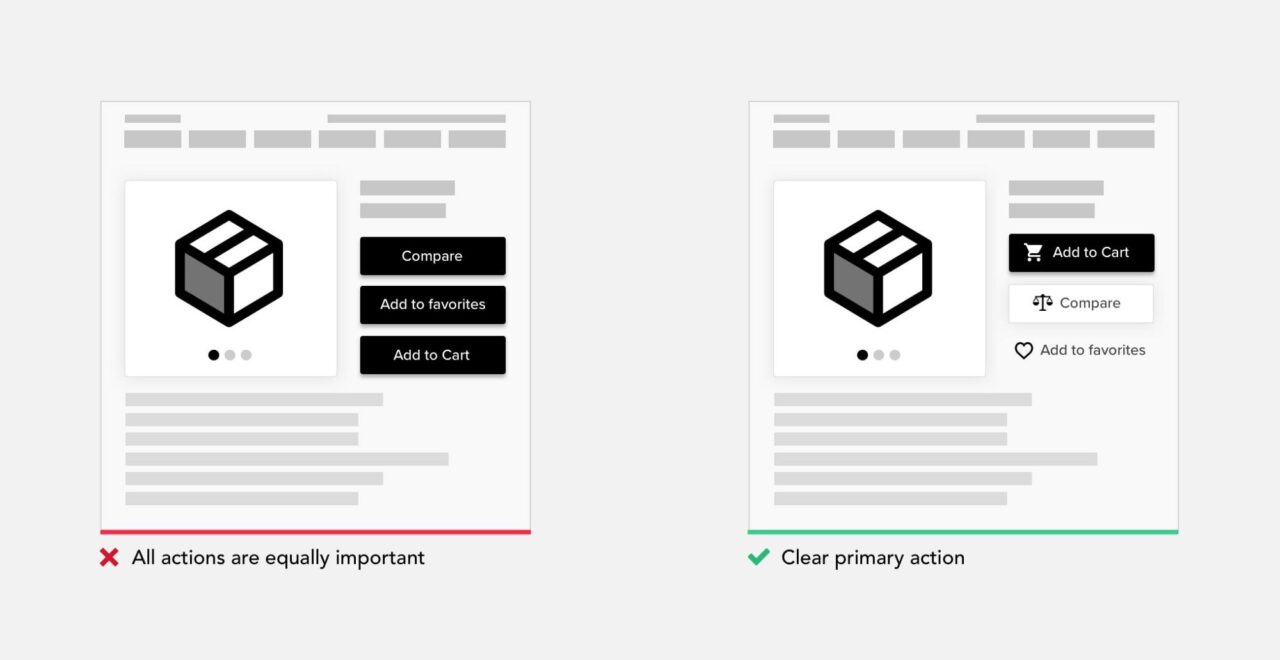
7. Draw users attention to the right areas
Journey with an end goal

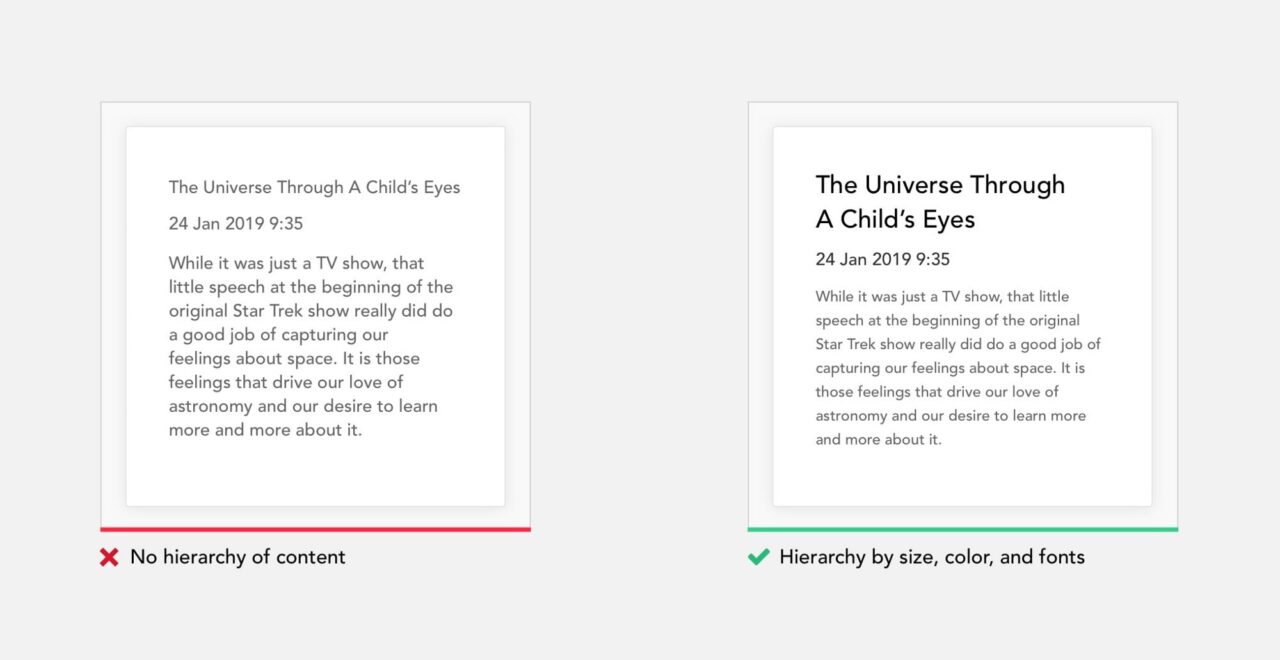
8. Use color and typography to communicate a hierarchy of content
Create visual cues

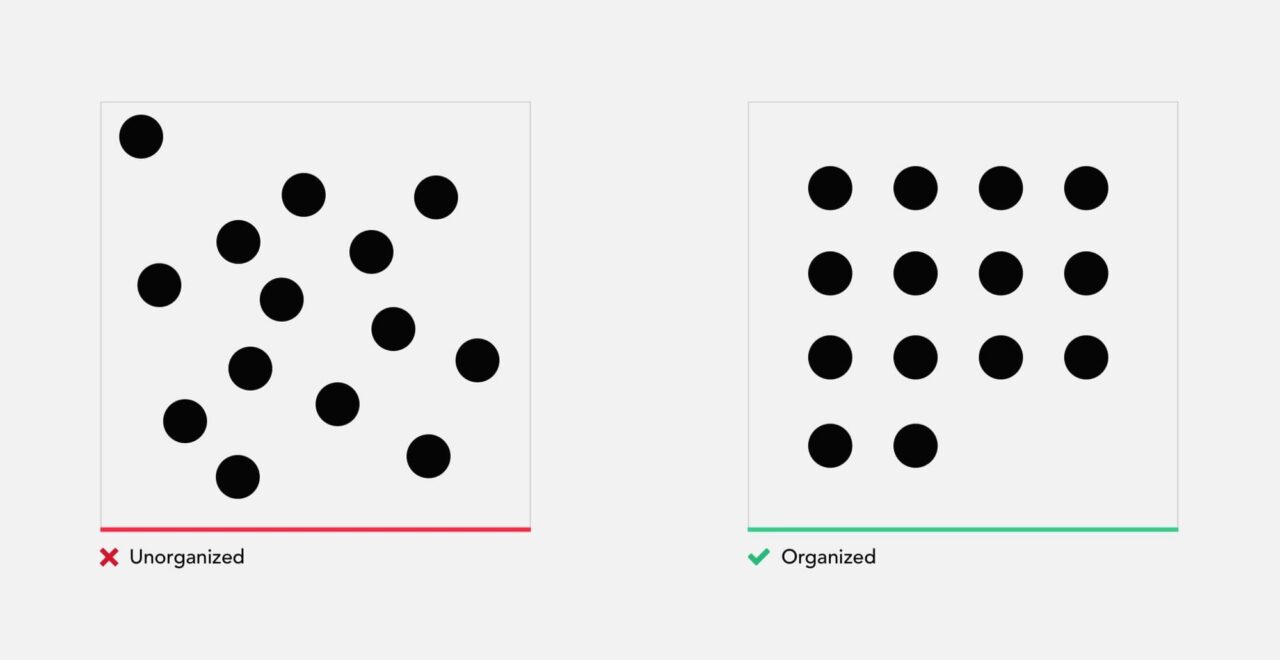
9. Organizations help the system of many look fewer and more manageable
Neat & tidy

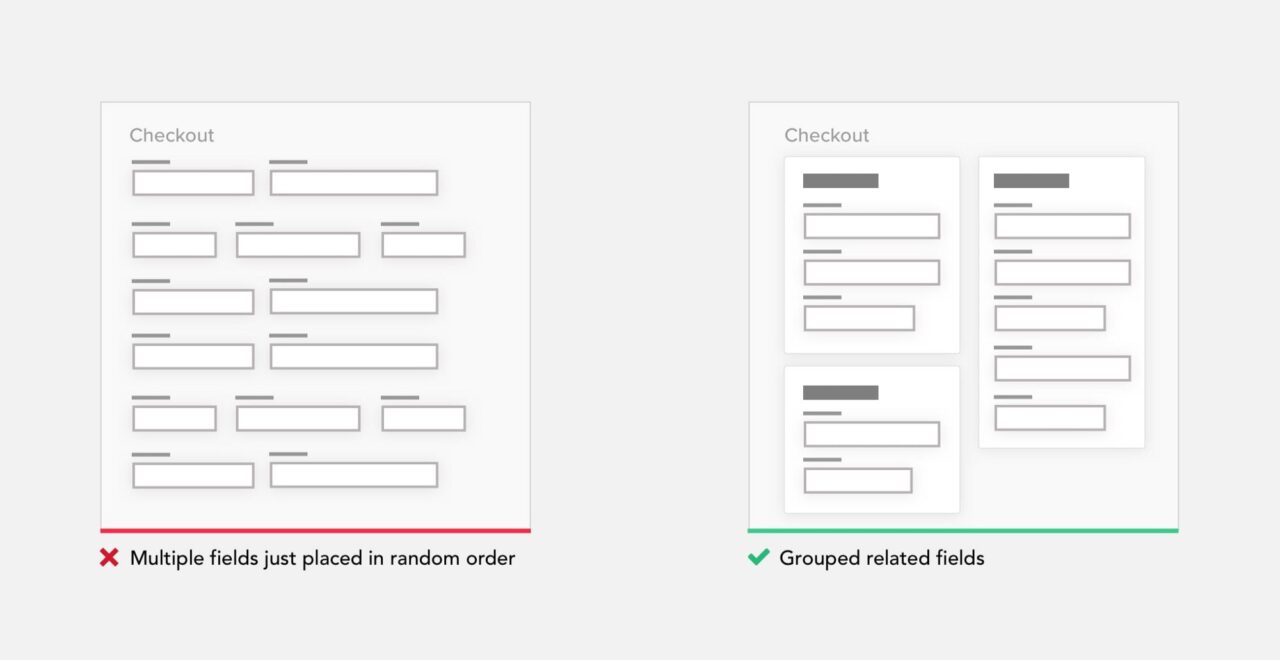
10. Group related content
Familia

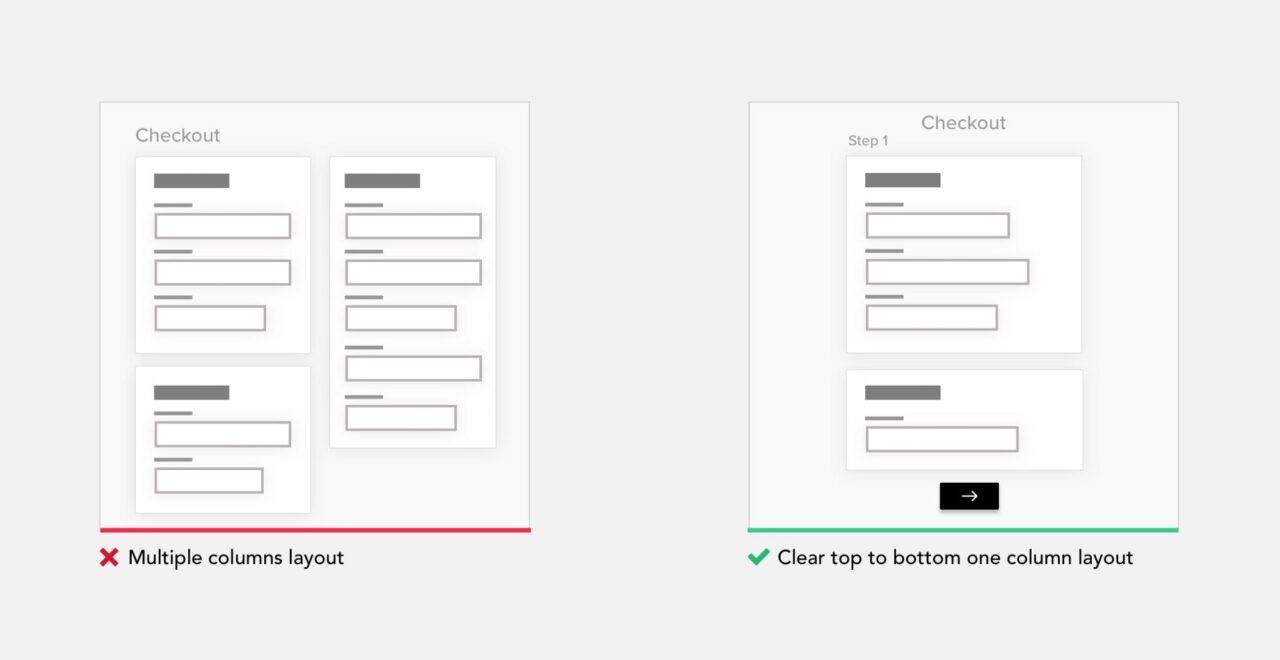
11. Break up huge tasks in smaller steps, try one column layout
1 column

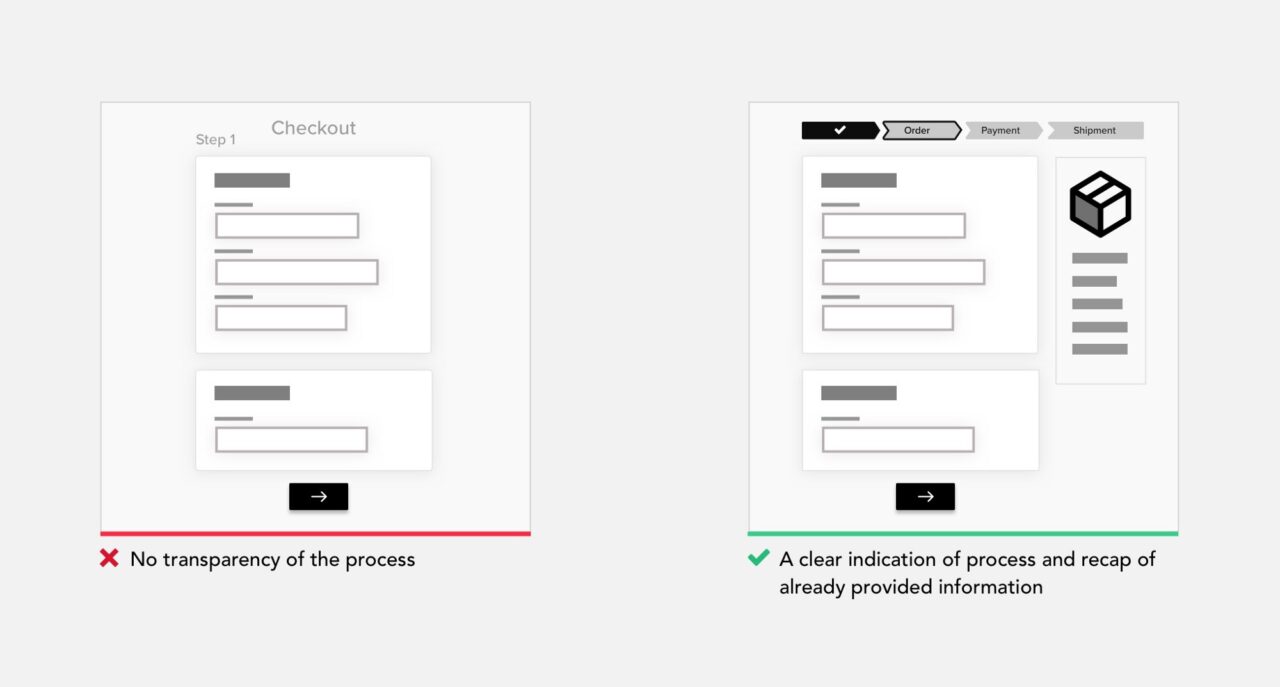
12. Be transparent in communicating the process and system status
Sharing is caring

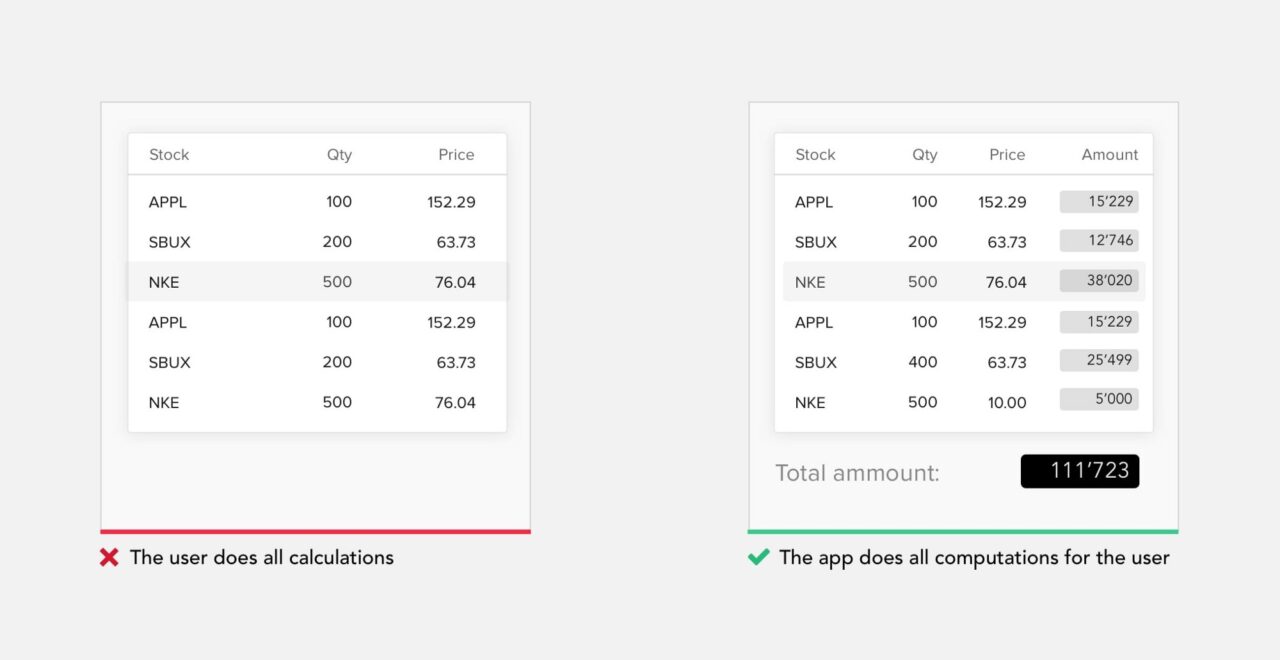
13. Do the calculations for your user
Not everyone is a Math genius

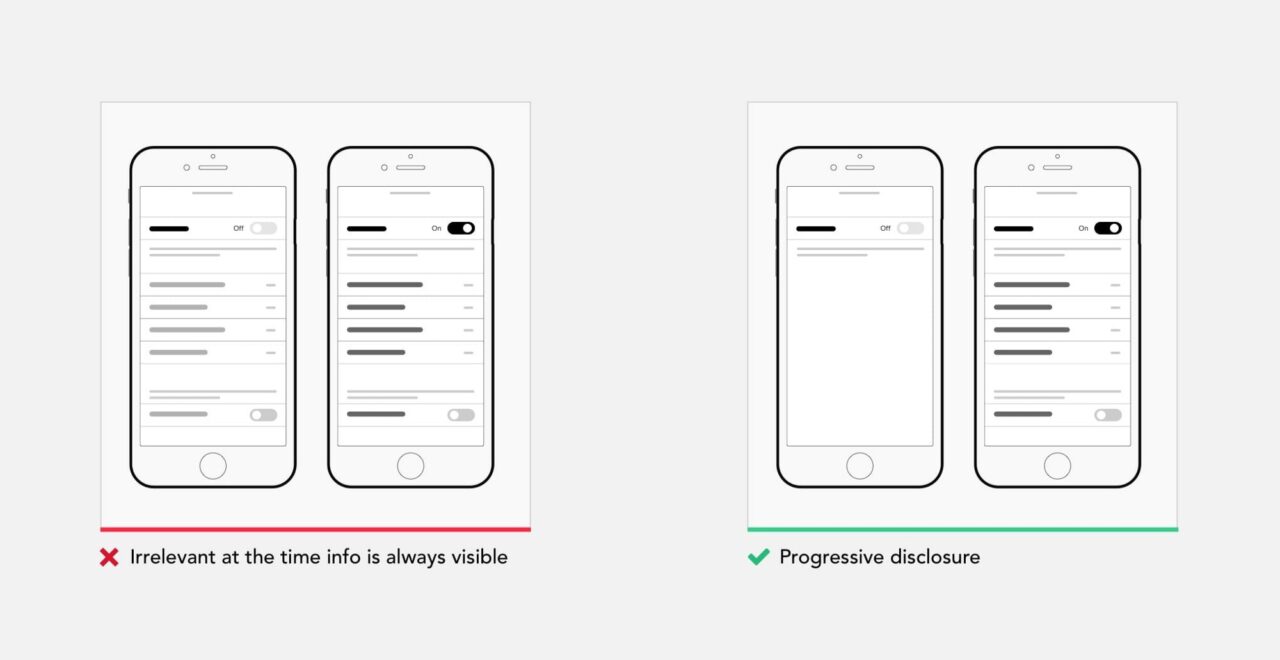
14. Hide complexity with progressive disclosure
Nested doll navi

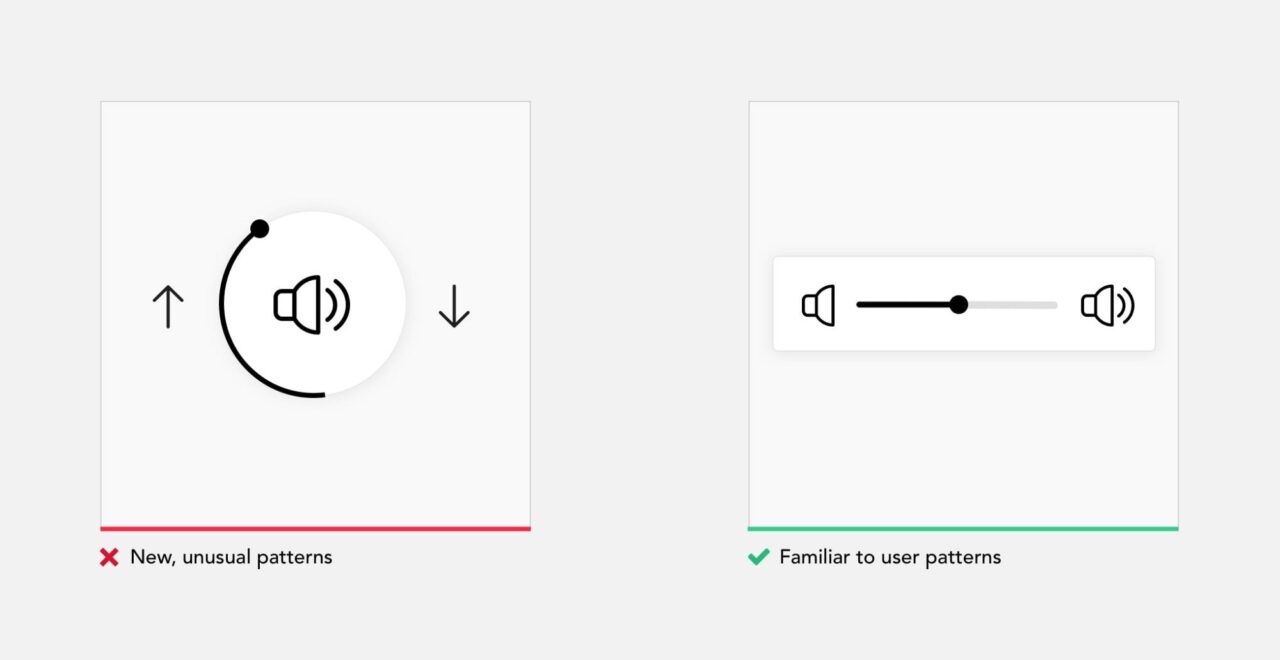
15. Rely on commonly accepted patterns and interactions
Comfort

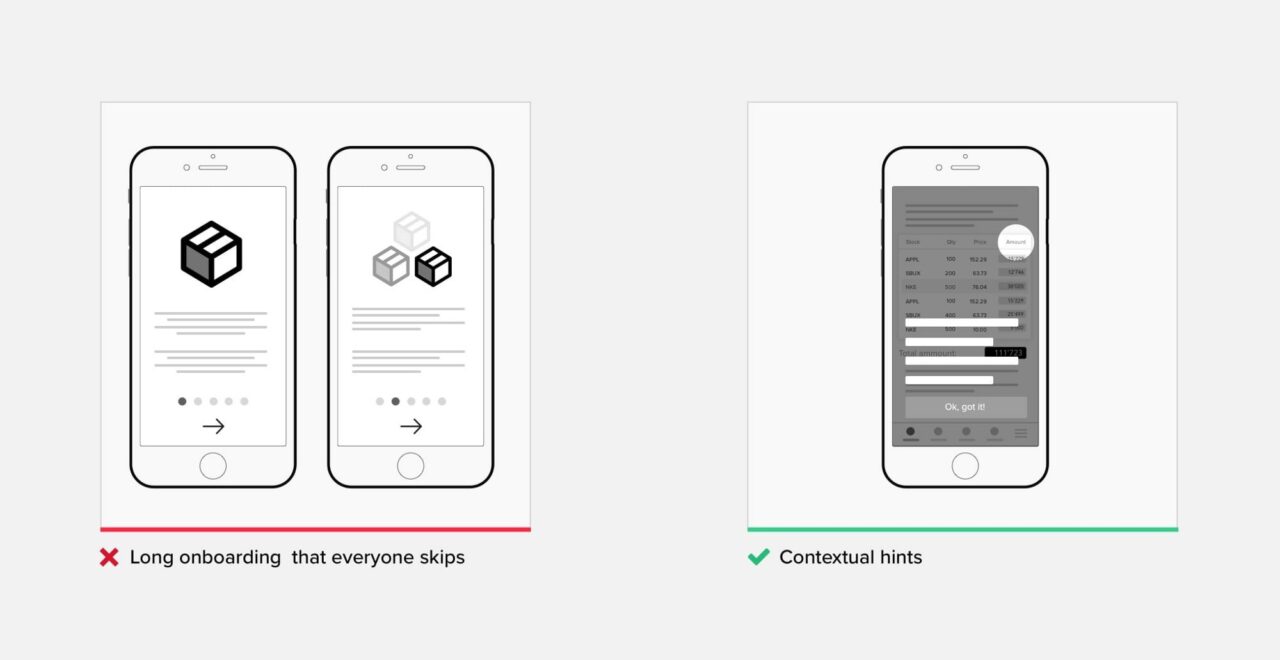
16. Design a streamlined first-time experience
Drop breadcrumbs

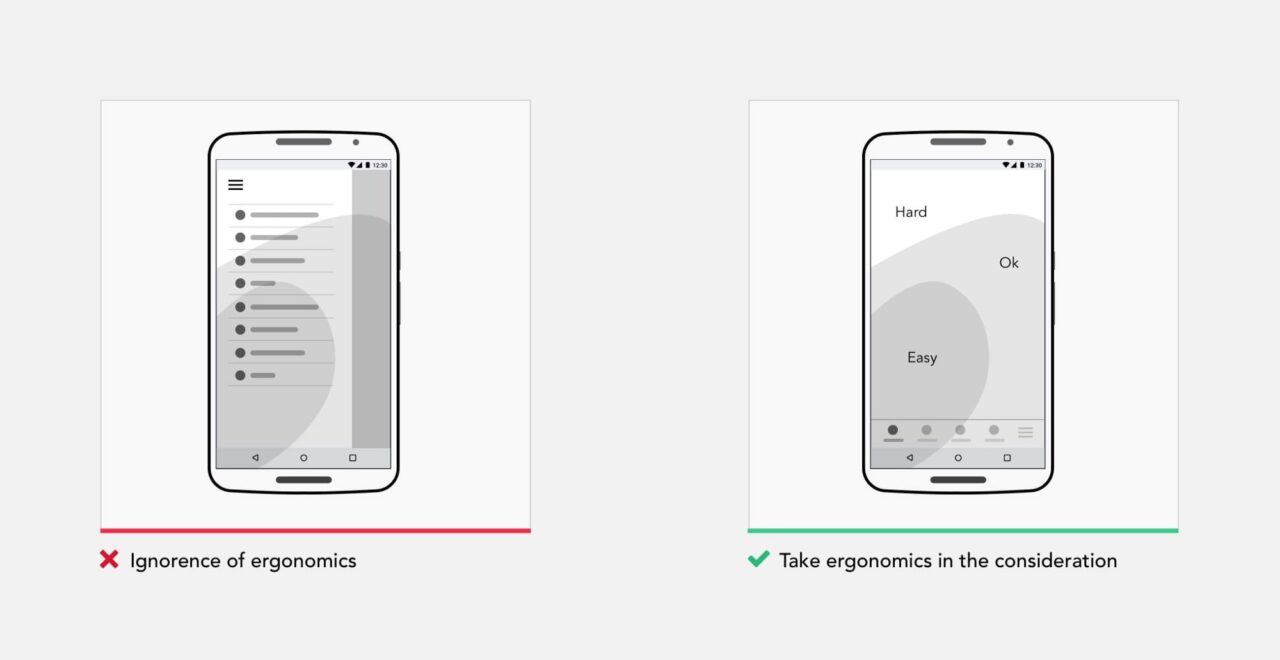
17. Keep in mind ergonomics and circumstances under which product will be used
Closer & bigger

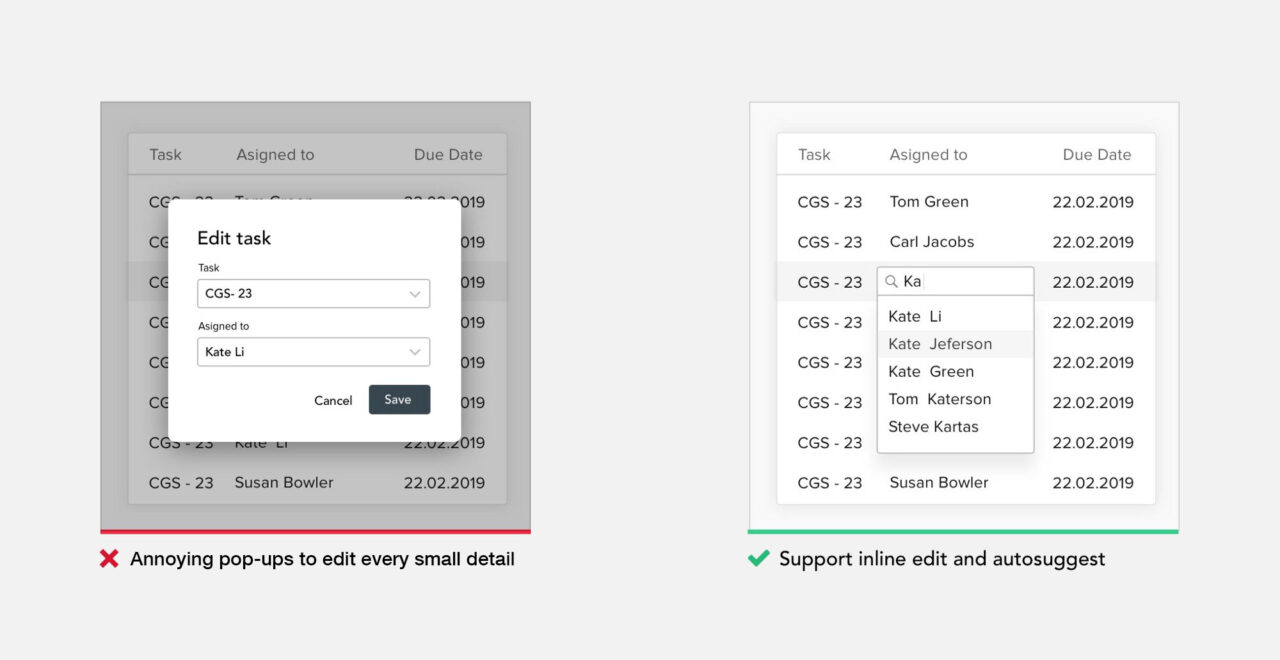
18. Support inline edit and auto-suggest values
Don’t break the flow

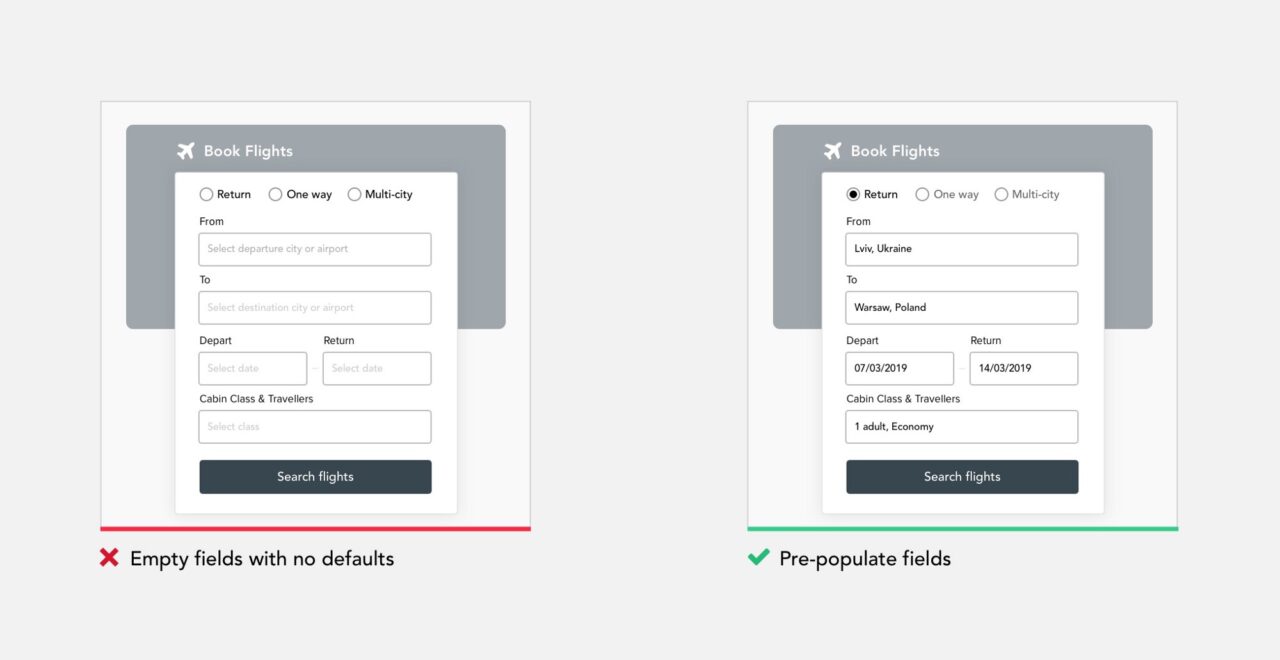
19. Use Smart Defaults to Reduce Cognitive Load
Pre-populate fields

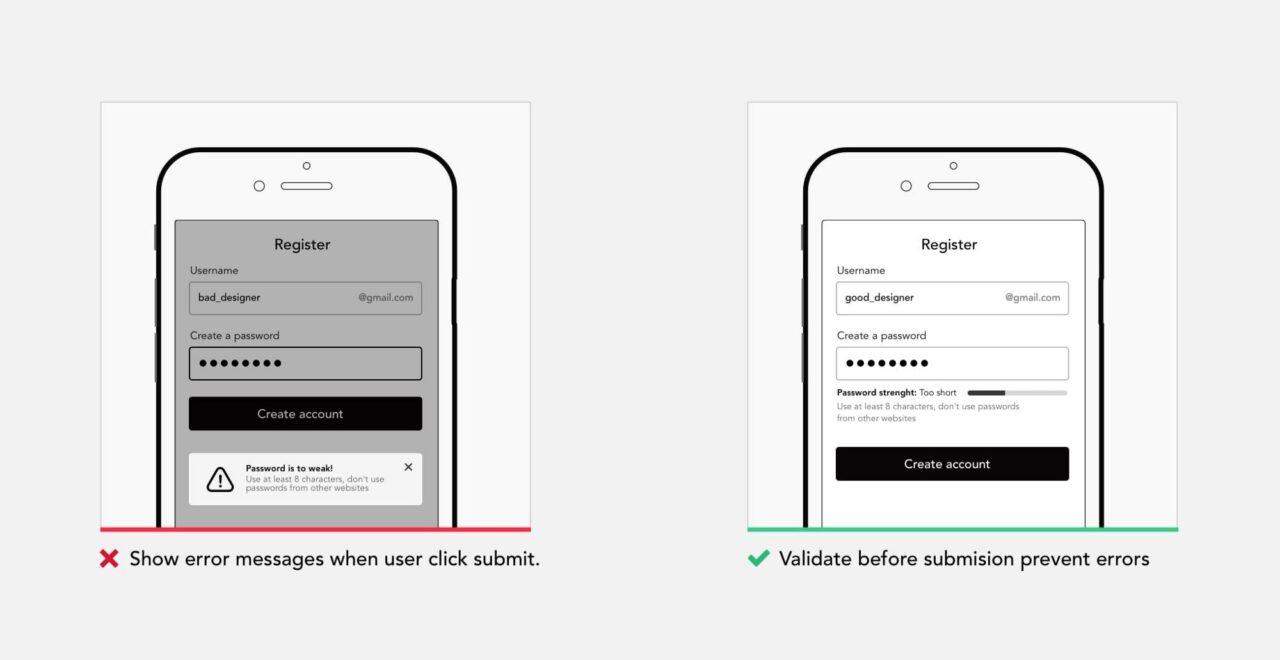
20. Prevent errors
Validate before submission

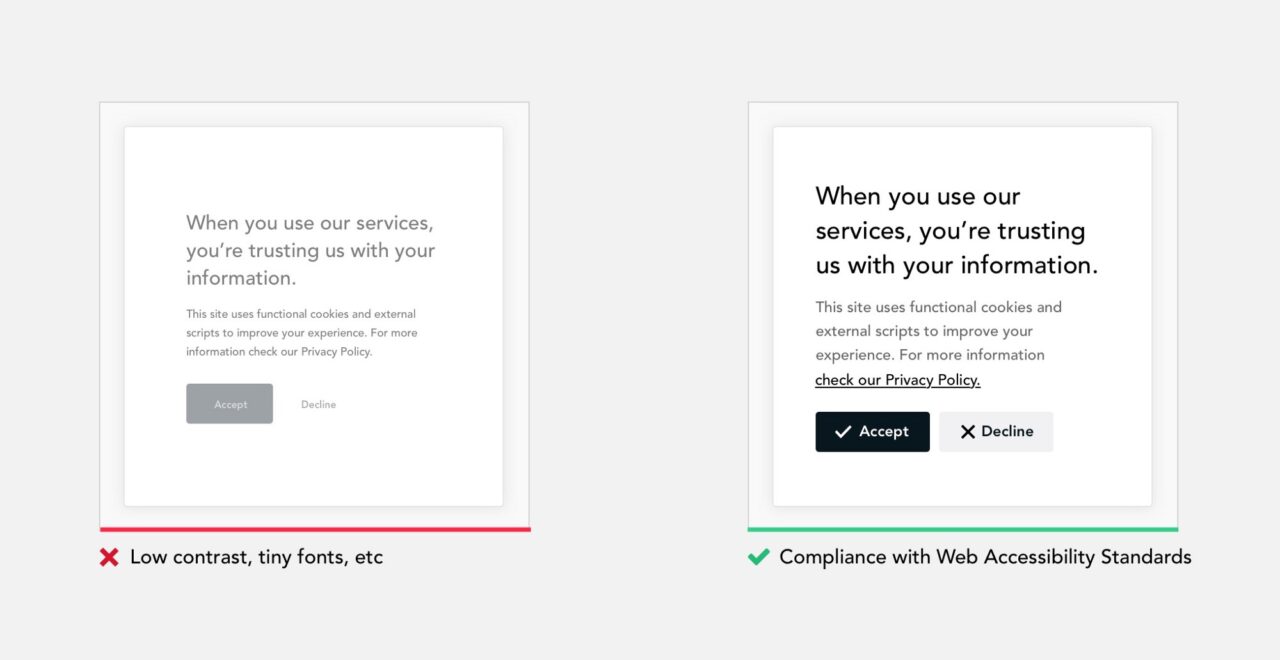
21. Design for accessibility
Compliance with web accessibility standards

source credit: uxplanet.org | How to simplify your design