
credit: UXDesign
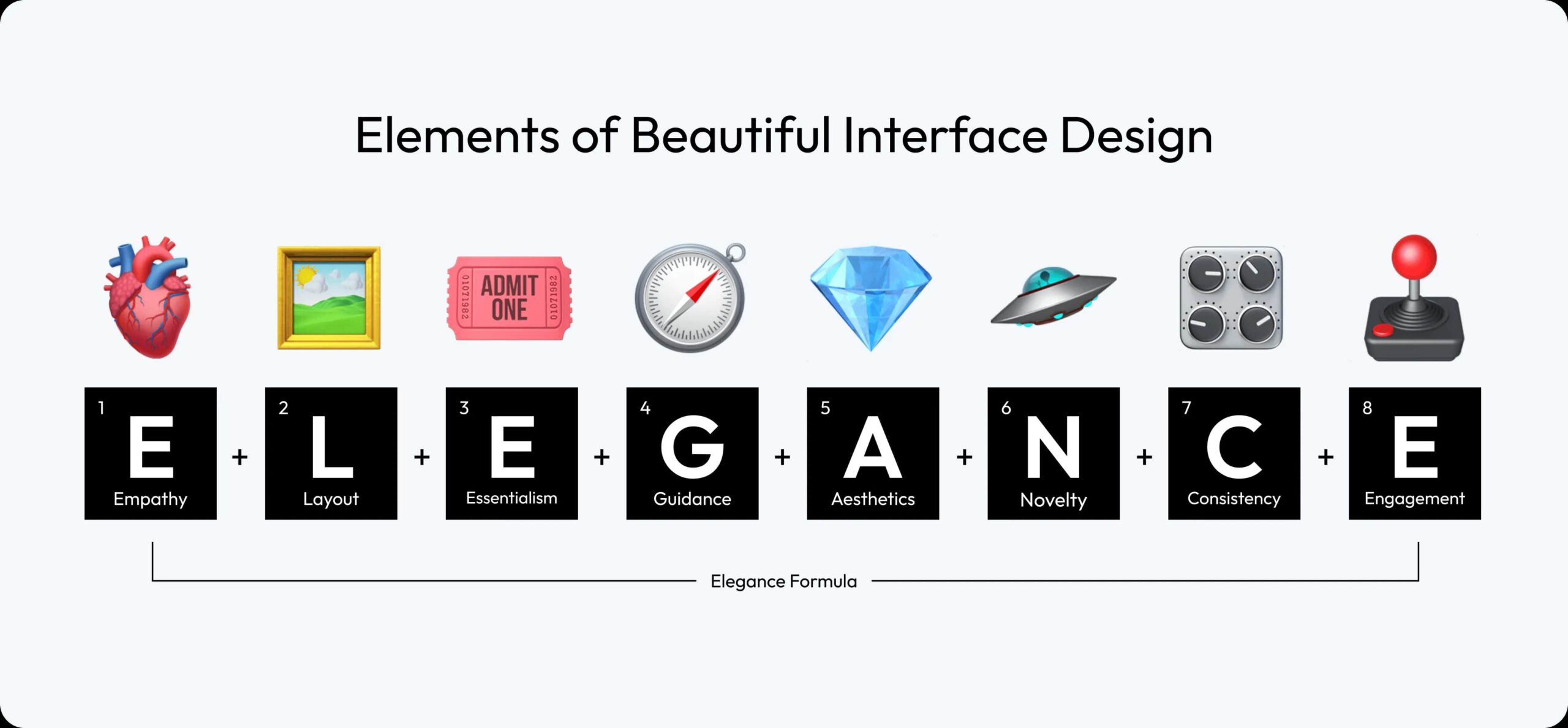
1. Understand Audience
- Culture
- Industry/Context
- Demographics
- Tech savviness
2. Seamless Flow
- Negative Space
- Golden ratio/Rule of thirds
- Clear hierarchy: size, color, space
- Use grid
- Focal point
- Rhythm/pattern: F / Z-pattern layouts
- Use grid
3. Simplicity
- Prioritize content. Remove non-essential
- Organize in clear groupings
- Flows: logical + predictable
- Less is more
- Break huge tasks into smaller steps
- Optimize load time
4. Effortless Journey
- Engaging Onboarding
- Intuitive flow: logical, natural, minimal effort
- Offer hints + tips
- Progressive disclosure
- Encourage user (inter)actions
- Feedback for user (inter)actions
5. Aesthetics:
Typography
- Establish typography hierarchy
- Prioritize Readability (on different screen sizes)
- Brand mood
- Pair fonts wisely
- Cohesion: Limit font and style variations
- Kerning, tracking + leading
Color
- Contrast (text vs background)
- Consistent color palette
- 60-30-10 rule
- Consider the meaning of color
- Use colors for status: red = error, green = success
- Use colors to guide actions
Visuals + Content
- Prioritize content
- Purposeful imagery
- Concise & straightforward text
- Micro-interactions + Animations
- Video
- Hi-res imagery
6. Fresh yet familiar
- Original + unique
- Use latest tech
- Advance, but acceptable
- Draw inspiration from others
- Conscious of latest trend, but incorporate wisely
- Don’t over-complicate
7. Consistent
- Develop a comprehensive design system
- Limit design patterns
- Ensure predictability
- Standardized templates
- Maintain cross-device consistency: approachable + accessible
- Standardize guidelines
8. Engaging
- Gaming elements
- Personalize + customize
- Use storytelling
- Display visual progress
- Reward user
- Social sharing
Read more: UXDesign