Skip to main content

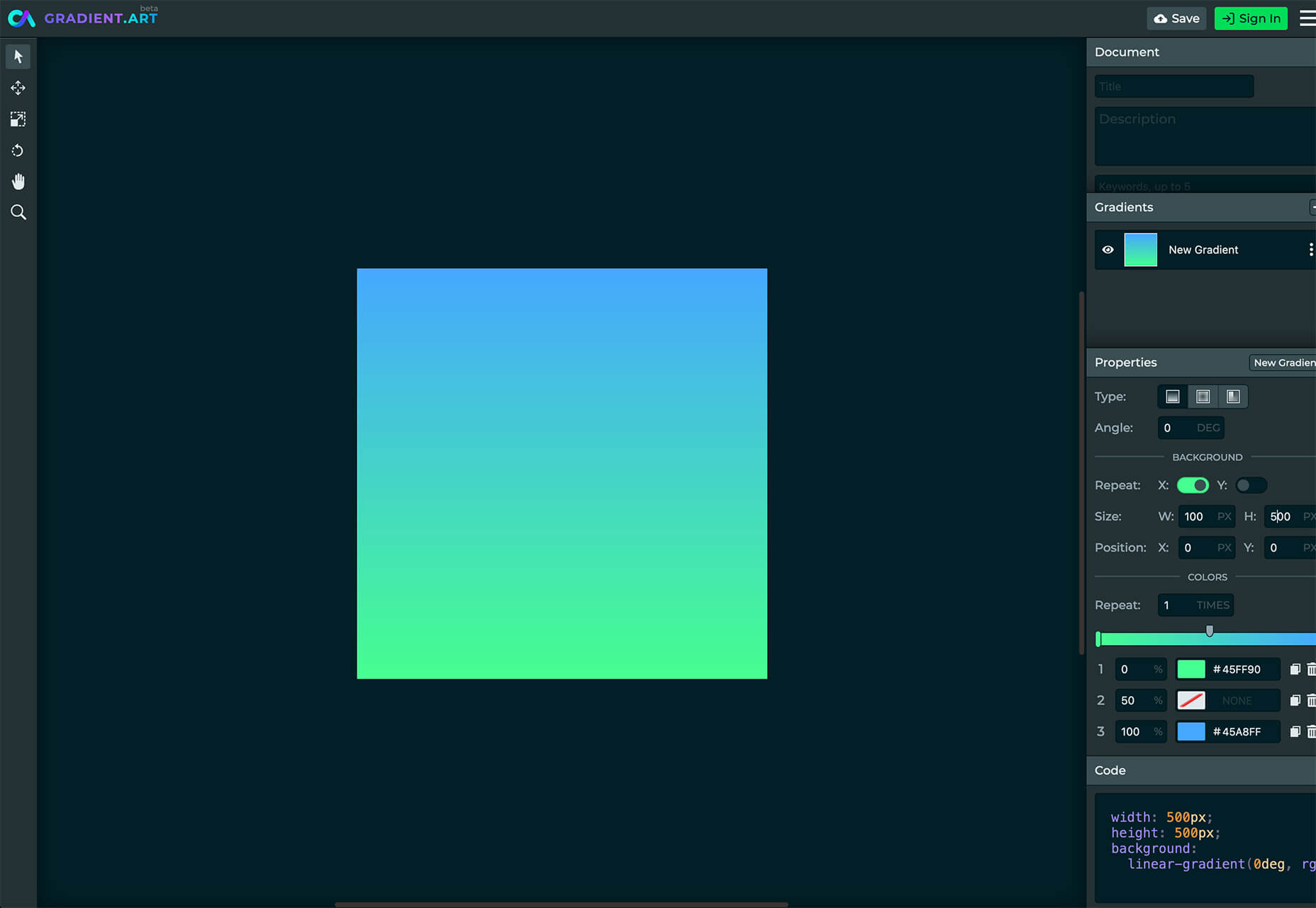
https://gra.dient.art/

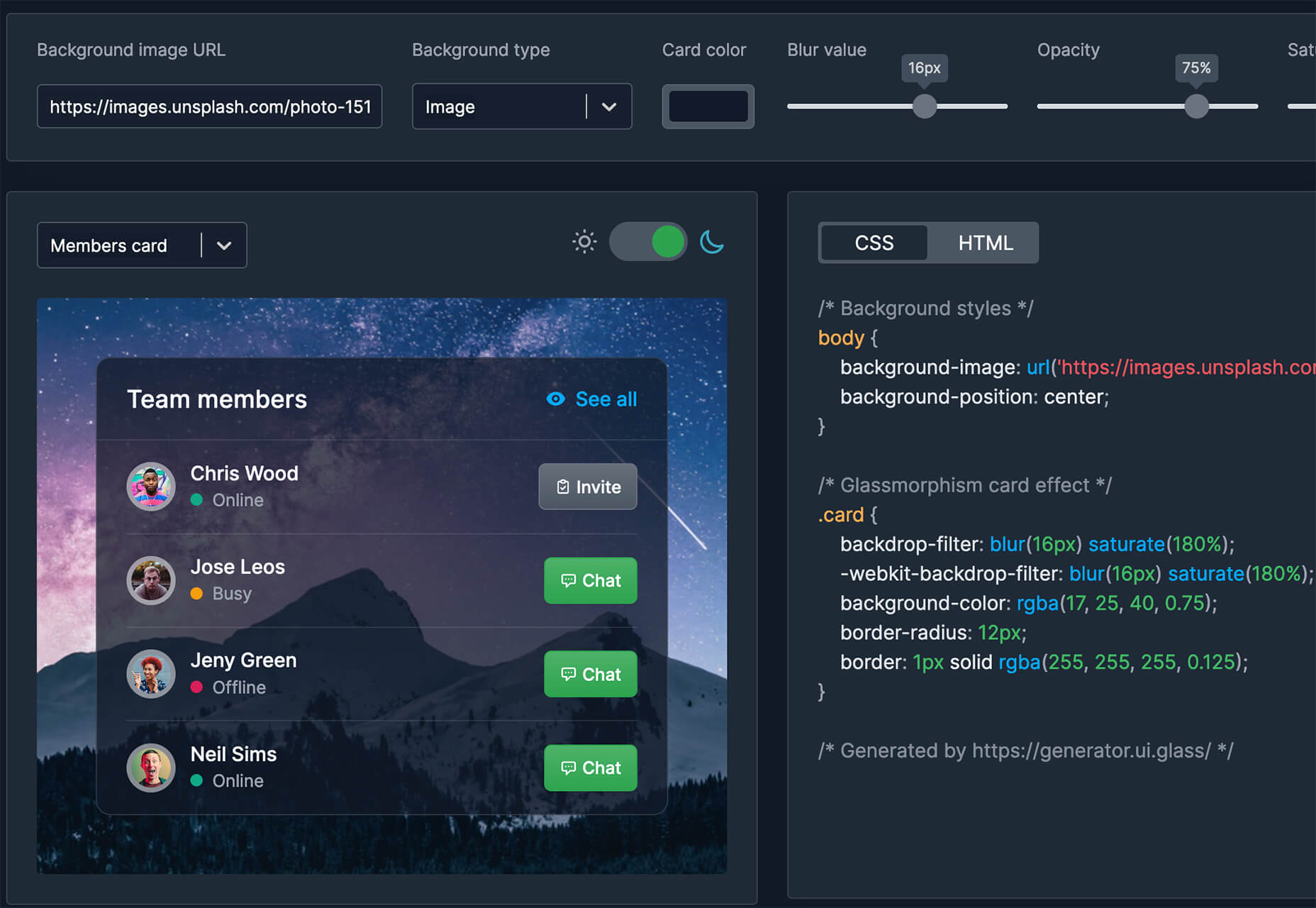
https://ui.glass/generator/

https://freefrontend.com/css-filter-examples/

https://freefrontend.com/css-custom-property-variables-examples/

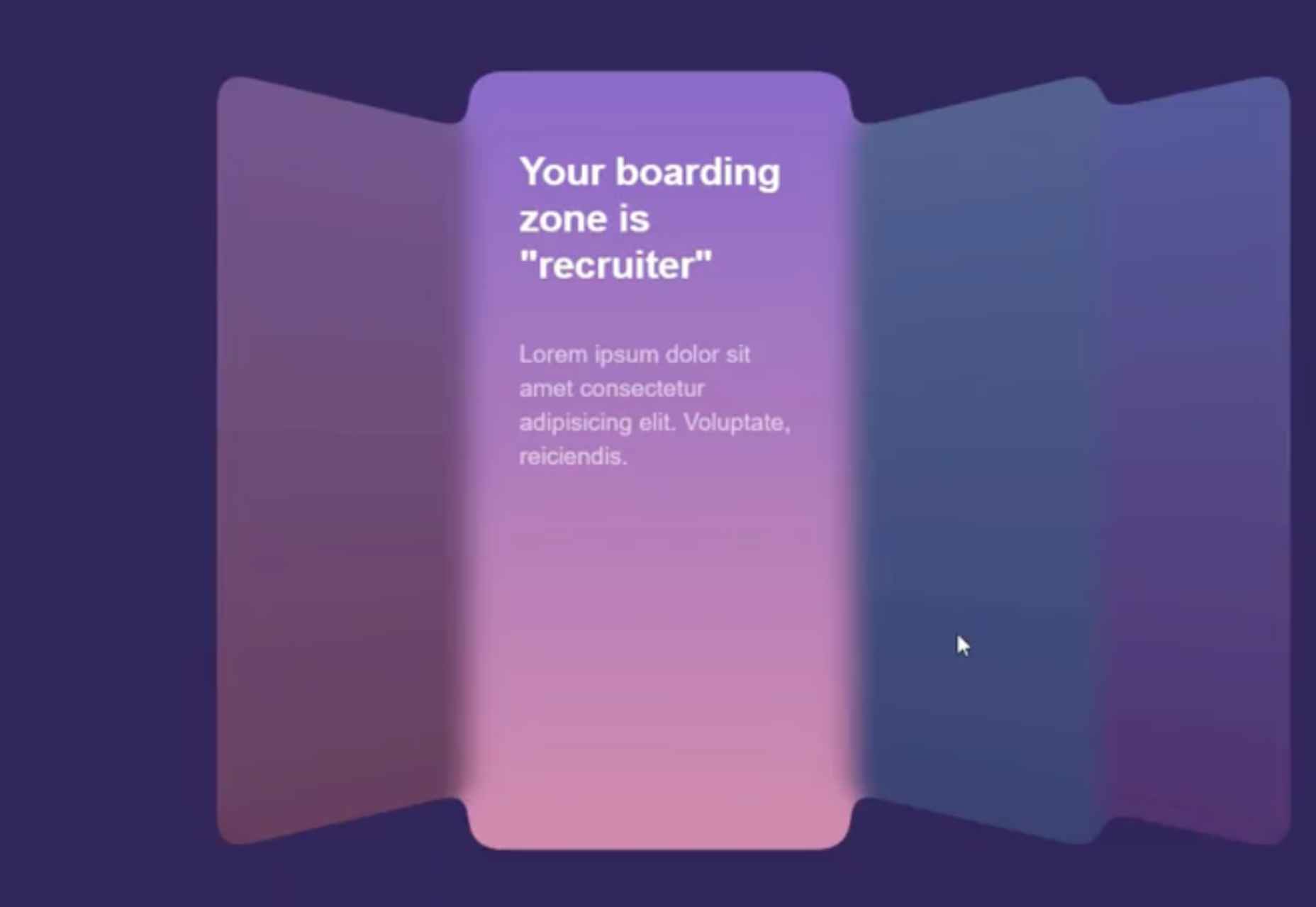
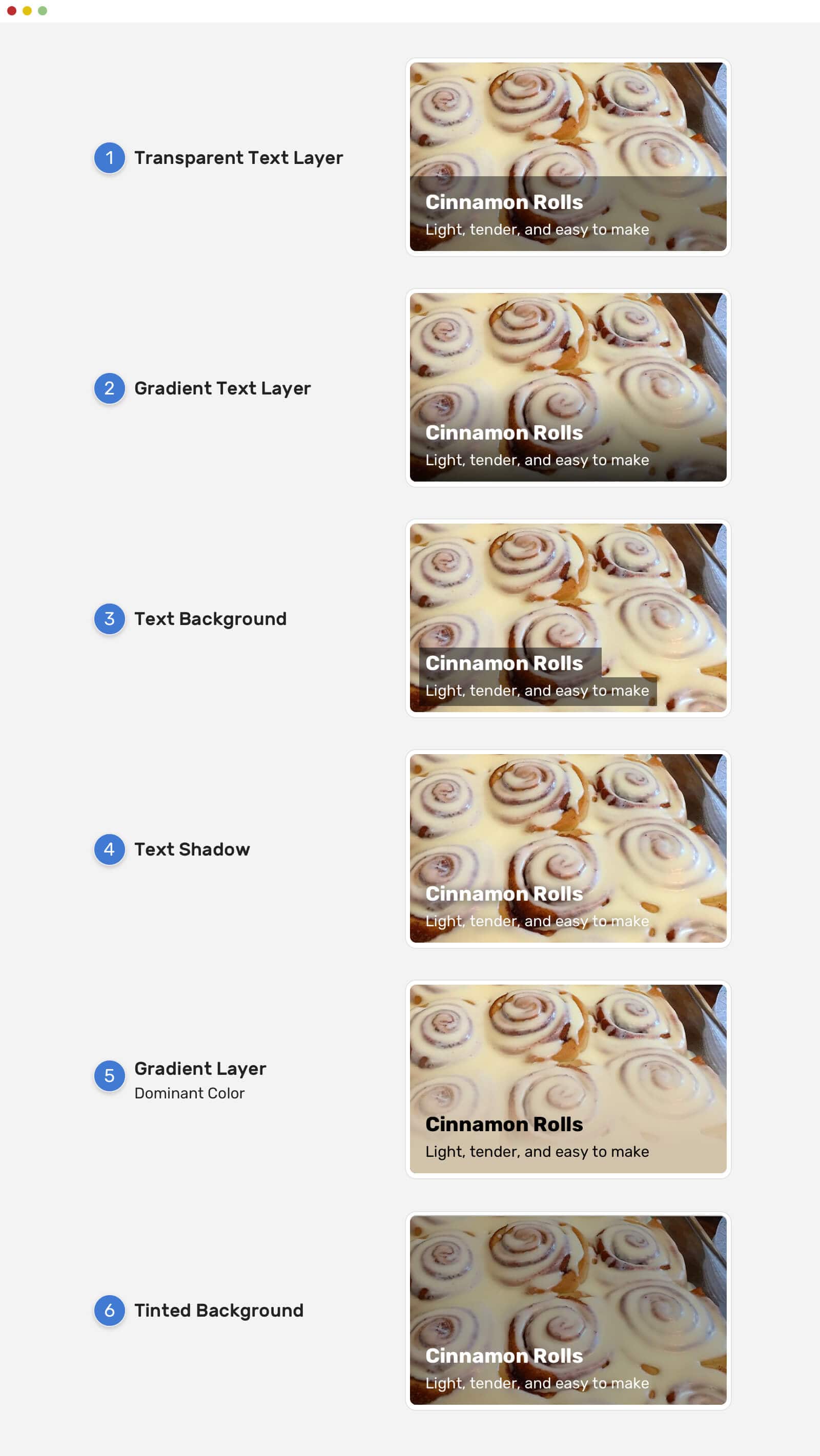
https://ishadeed.com/article/handling-text-over-image-css/

https://blog.tailwindcss.com/tailwindcss-v2
CSS Survey 2020
https://stateofcss.com/
Custom CSS ::marker
https://web.dev/css-marker-pseudo-element/
Stitches: styling library
https://stitches.dev/
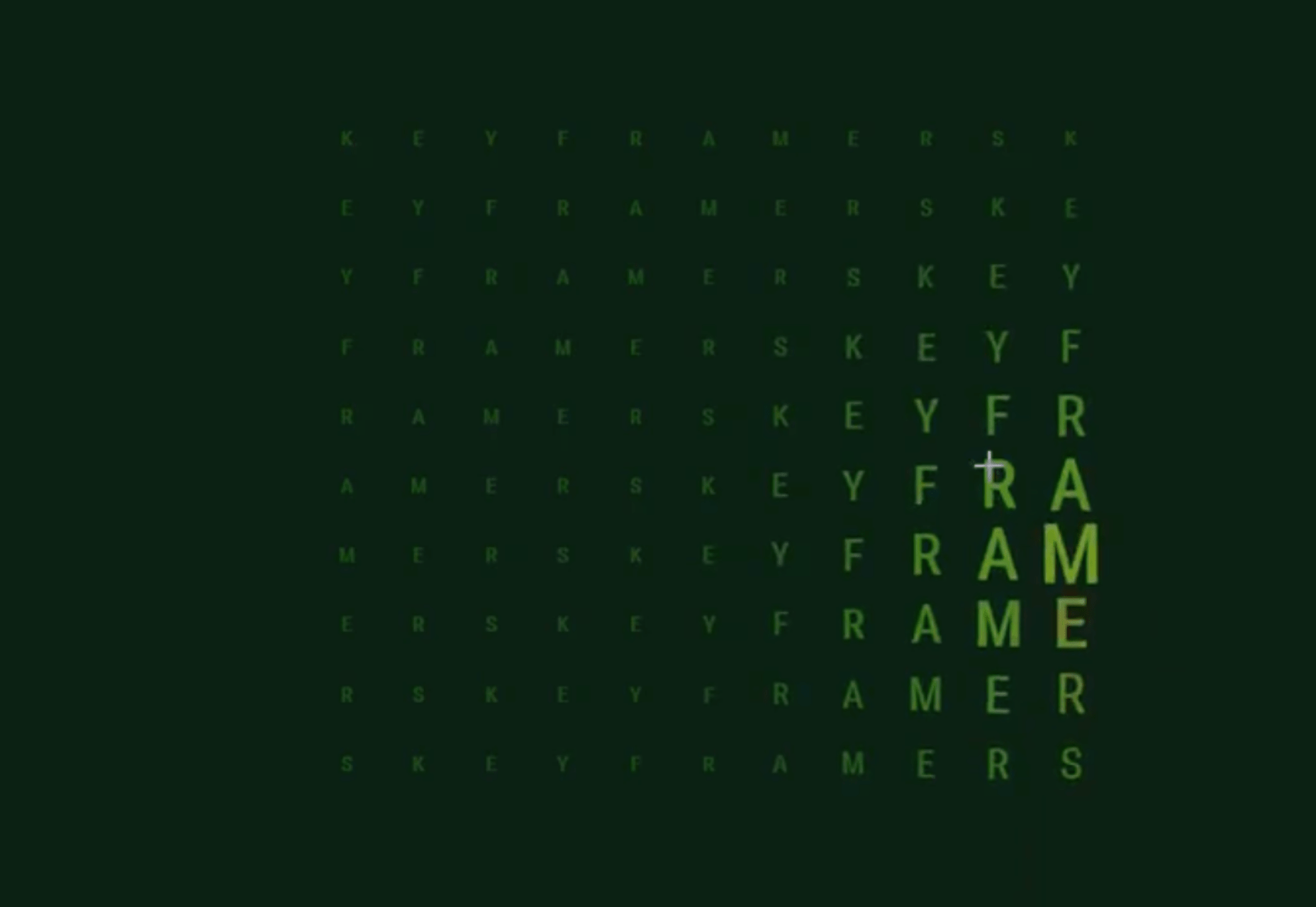
Ztext: 3D effect
https://bennettfeely.com/ztext/