Skip to main content

https://github.com/vechai/vechaiui

https://lineicons.com/

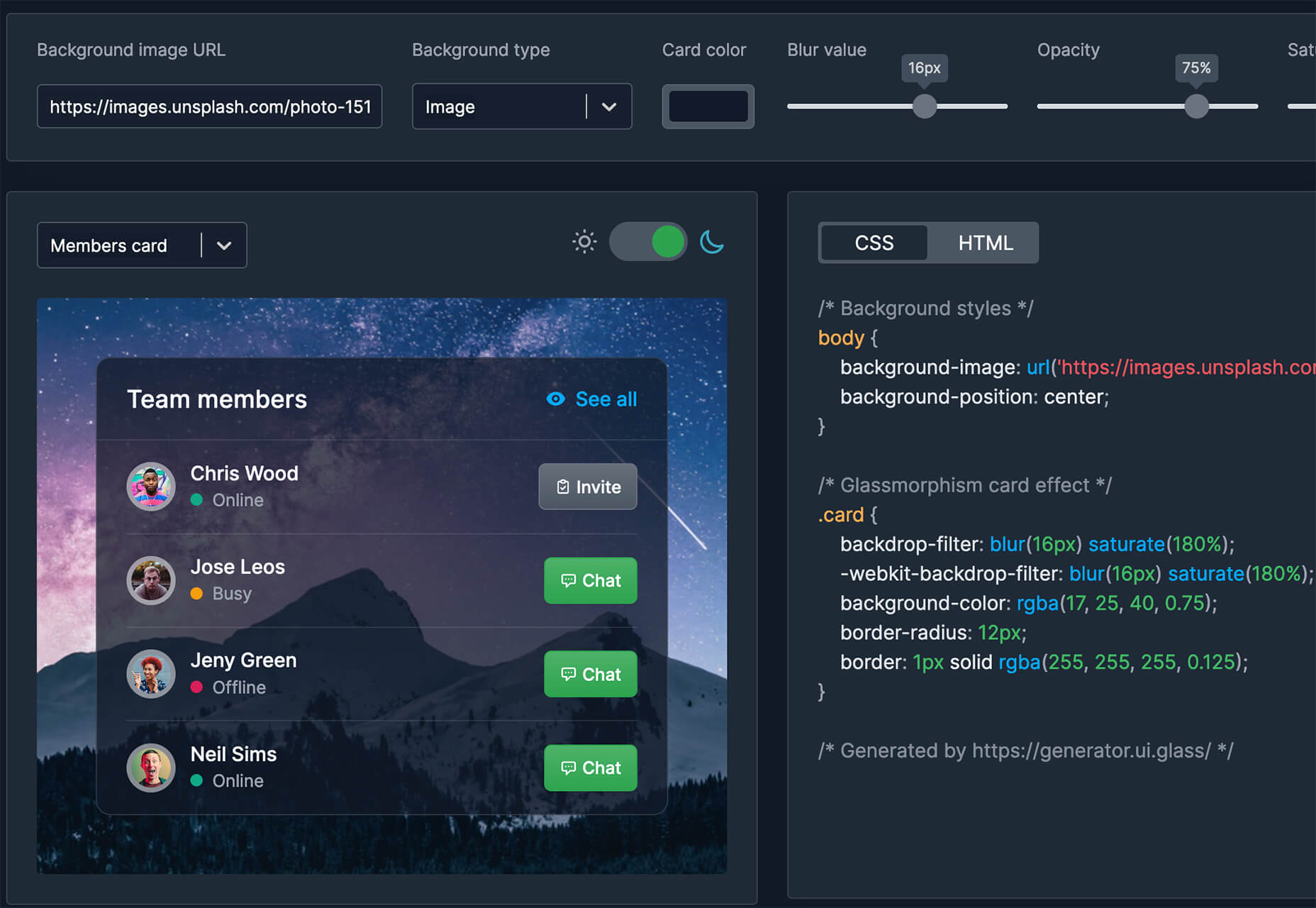
https://ui.glass/generator/

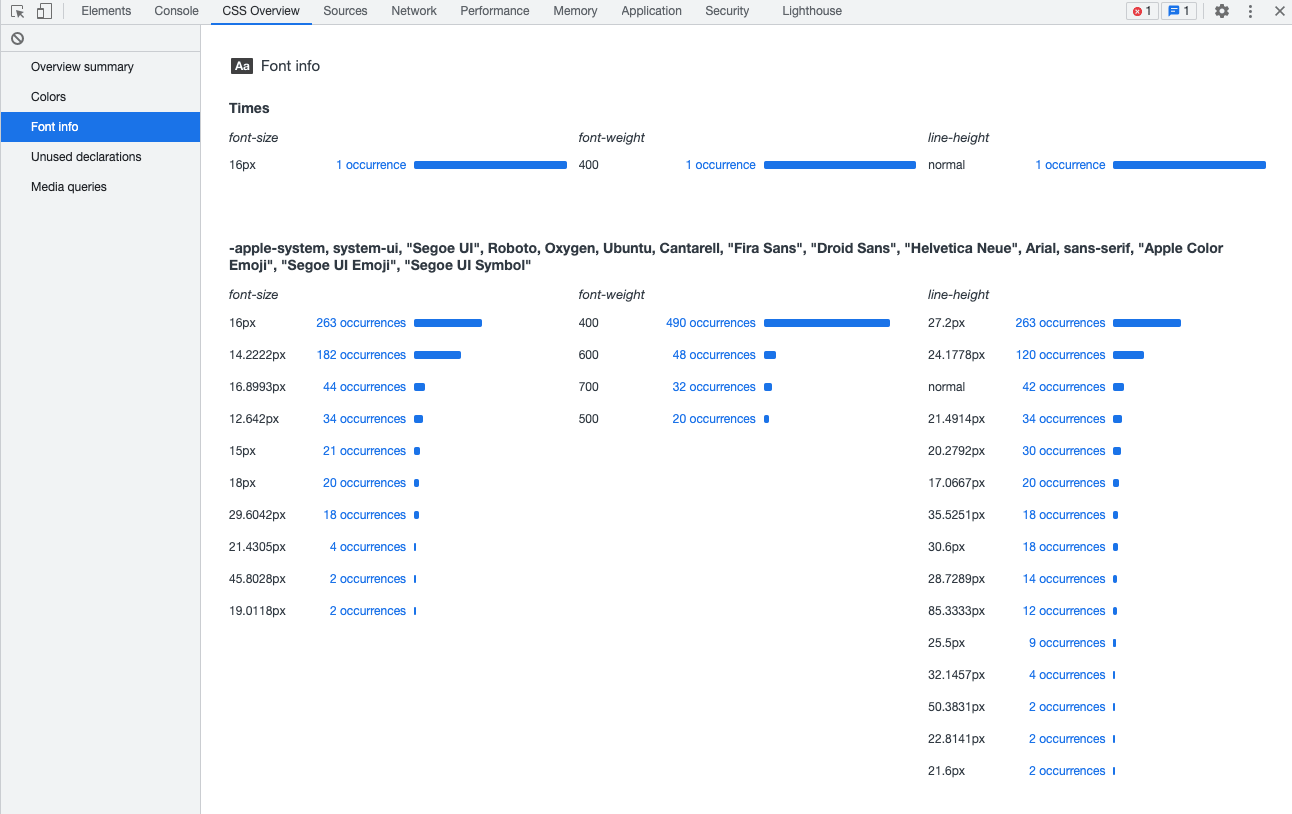
https://getpublii.com/blog/how-to-optimise-fonts-for-a-faster-website.html

https://rockcontent.com/blog/google-penalty-checker/

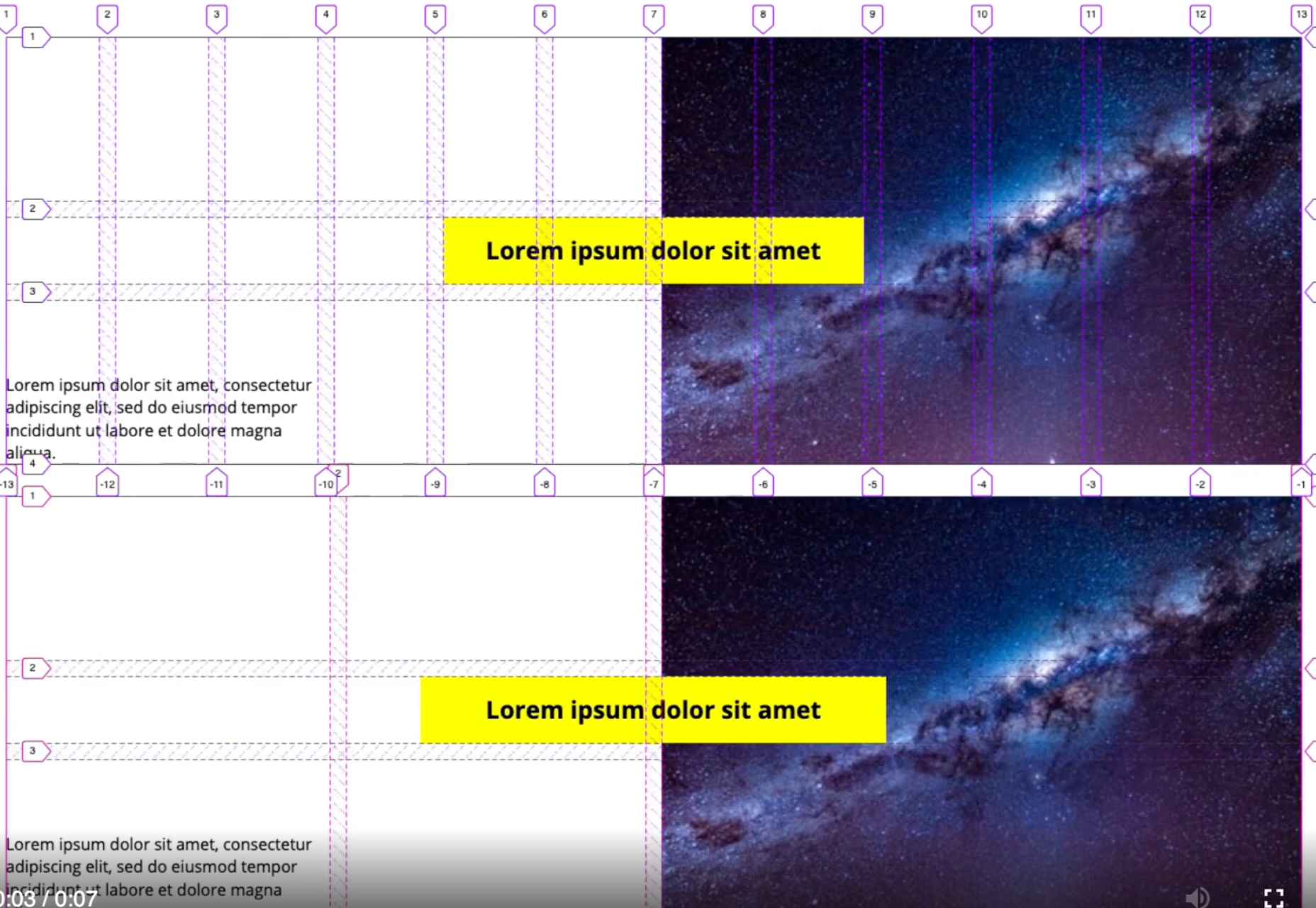
https://css-irl.info/is-it-time-to-ditch-the-design-grid/

https://freefrontend.com/css-filter-examples/

https://freefrontend.com/css-custom-property-variables-examples/

https://webdesign.tutsplus.com/tutorials/a-to-z-of-figma-tips-tricks--cms-36837